What is a Webhook?
A webhook is a way for one web application to send real-time data to another application whenever a specific event happens, using an HTTP request to a pre-defined URL.
What is an Action Webhook?
An action webhook is the response or task performed by the receiving system when it receives data from a webhook trigger.
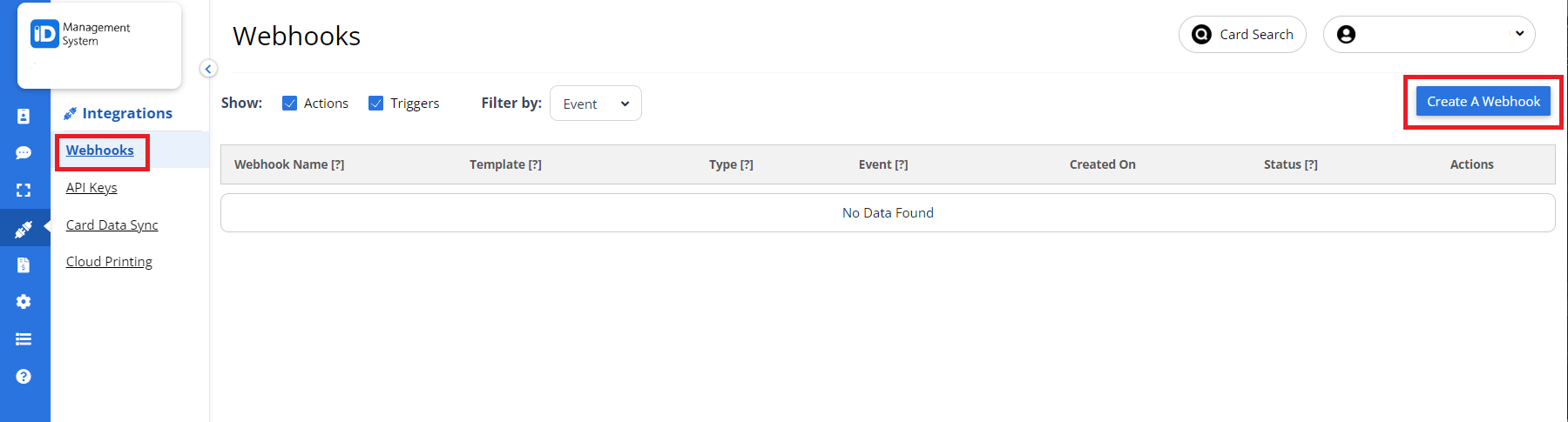
Step 1: Create a Webhook
Navigate to the Integration tab on the left panel and select ‘Webhooks’. Then click the ‘Create a Webhook’ button to create a new webhook.

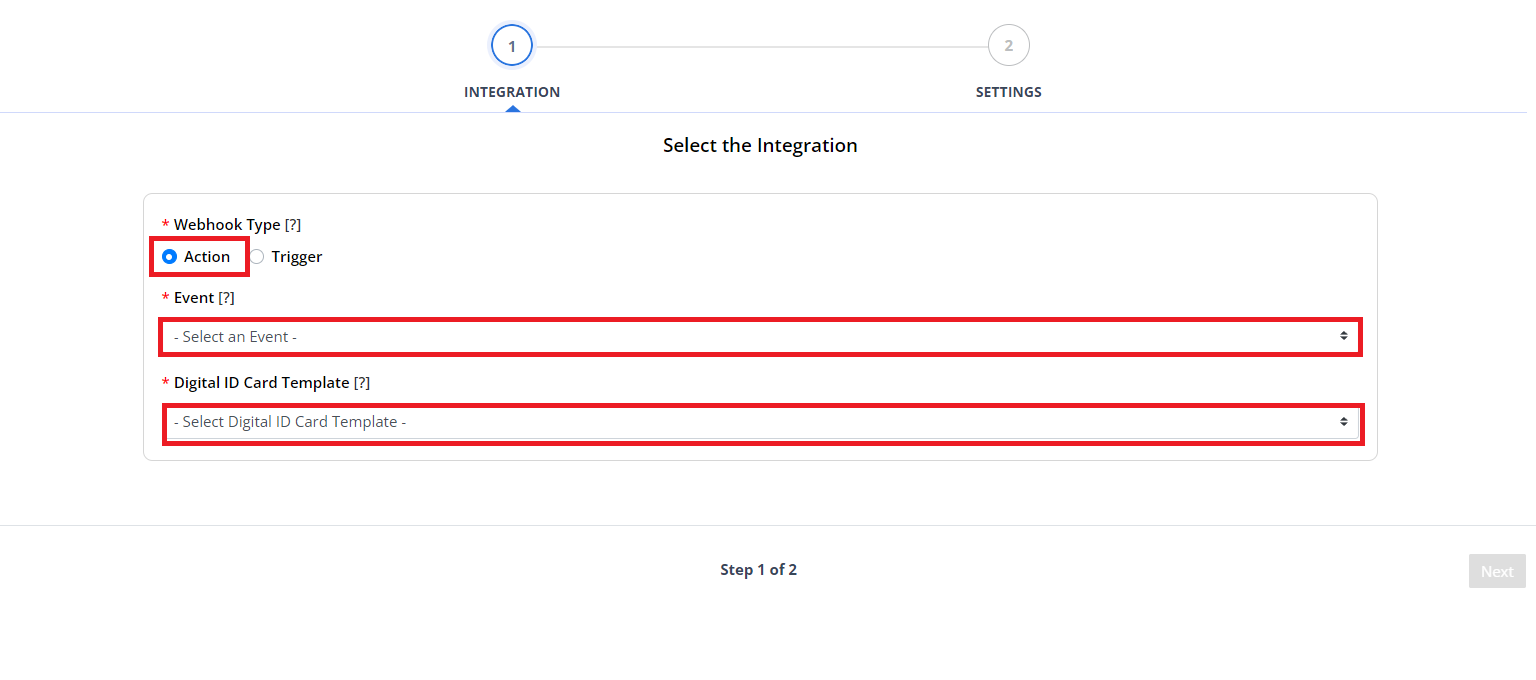
Step 2: Configure Webhook Type
Under the ‘Integration’ step, select ‘Action’ as the webhook type by selecting the ‘Action’ radio button. Then select an event to be performed by the webhook in the ID Management System (IDMS) from the options provided in the dropdown. Once you select an event, select the card record group for which want the webhook set. When you are done configuring your webhook click the ‘Next’ button to continue.
If you need assistance knowing which event to select, you can reference the Action/Trigger Webhook Event Definitions knowledge base article.

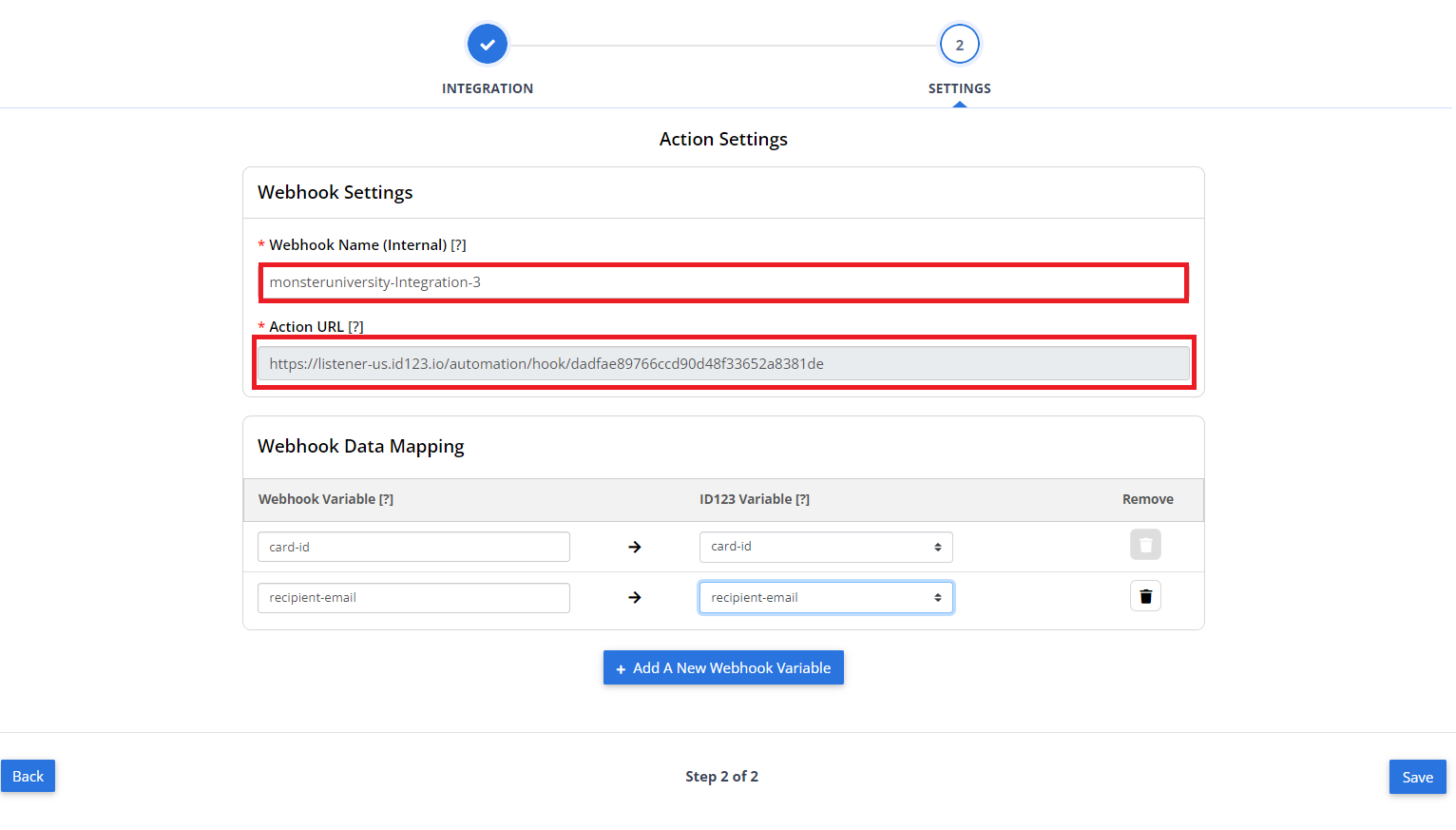
Step 3: Set Webhook Action Settings
In the ‘Settings step’, enter an internal name to identify the webhook in the IDMS. The webhook name will automatically be pre-populated by default, however you can edit it as needed. After entering the name for your webhook, take note of the ‘Action URL’. This is the URL to which your external service will send HTTP requests when designated triggering events occur.

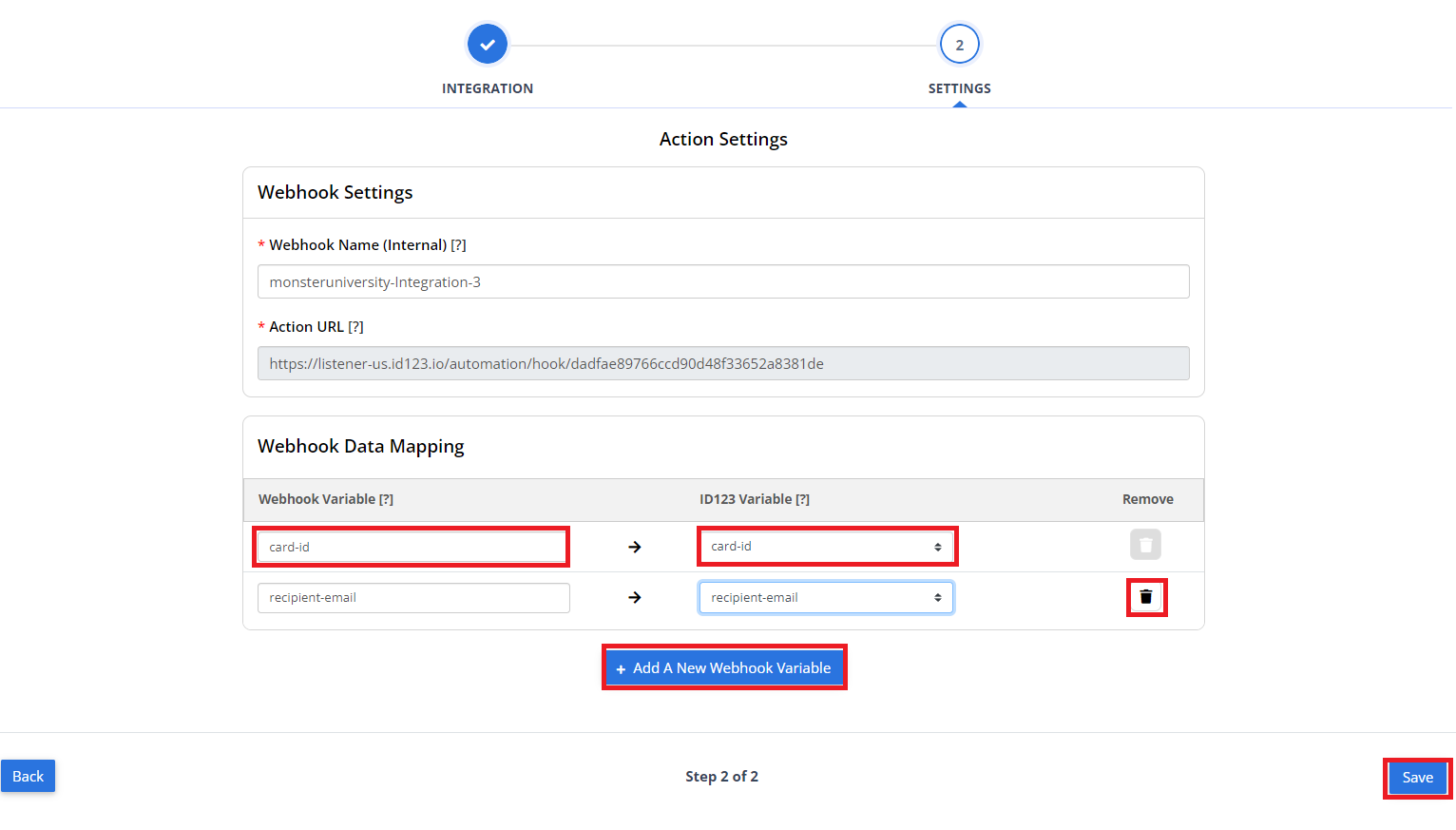
Step 4. Map Webhook Data
Map the webhook variables to the corresponding ID123 variables. ID123 variables are based on the card record group selected previously in Step 1. You can add additional webhook variables to the map by clicking the ‘Add a New Webhook Variable’ button. You can also remove webhook variables by clicking the ‘Remove’ icon next to the desired variable in the Remove column. When you are finished making changes click the ‘Save’ button to save the changes made to your created webhook.