- Step 1: Click “Create a New Card Template”
- Step 2: Complete the “General” Section
- Step 3: Complete the “Design” Section
- Step 4: Complete the “Fields” Section
- Step 5: Complete the “Photo” Section
- Step 6: Complete the “Barcode” Section (optional)
- Step 7: Complete the “Expiration” Section (optional)
- Step 8: Complete the “Issuance” Section
- Step 9: Complete the “Moderation” Section (optional)
- Step 10: Save the Template
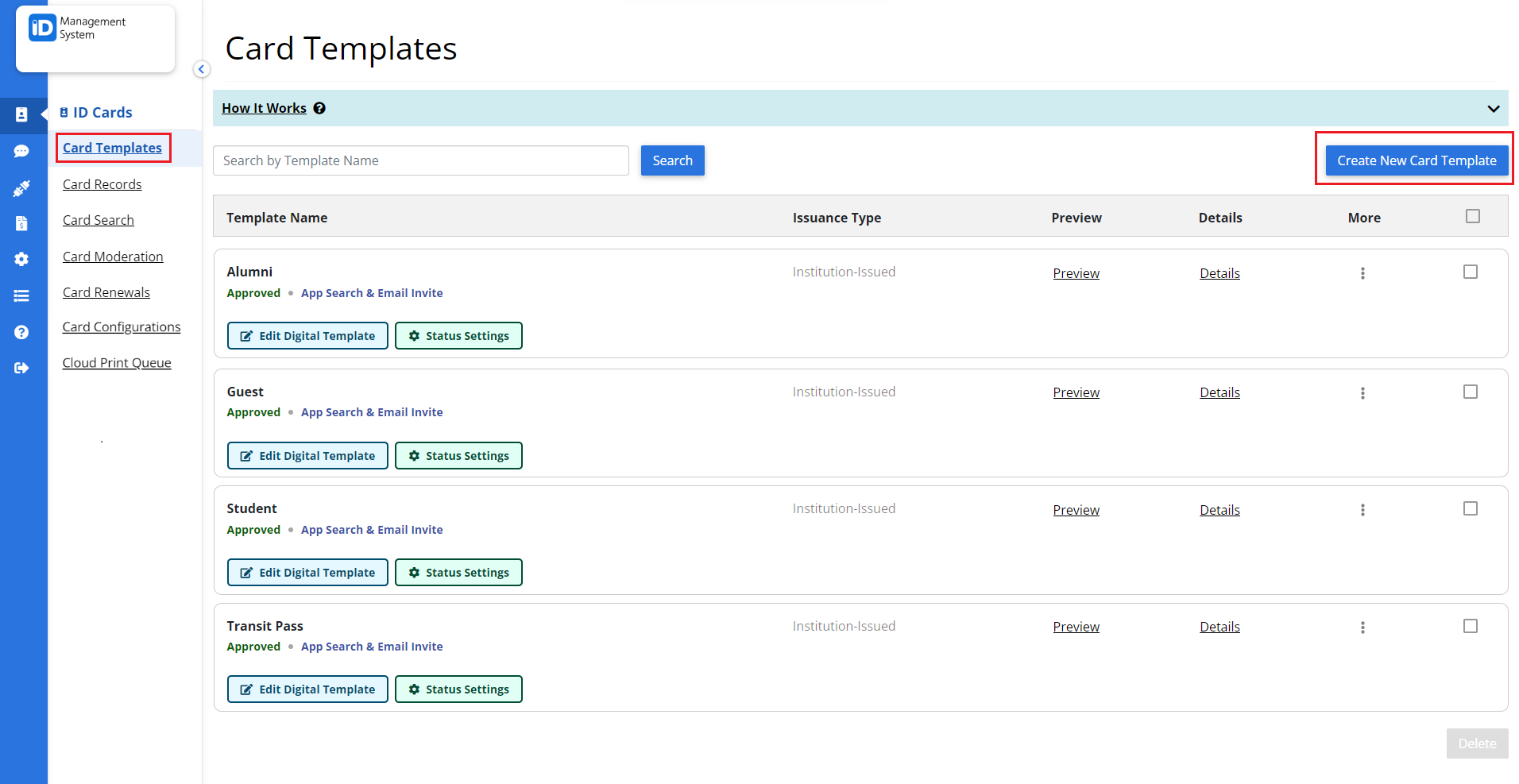
Step 1: Click “Create a New Card Template”
Log in to your IDMS account and from the Card Templates page click on “Create New Card Template”.

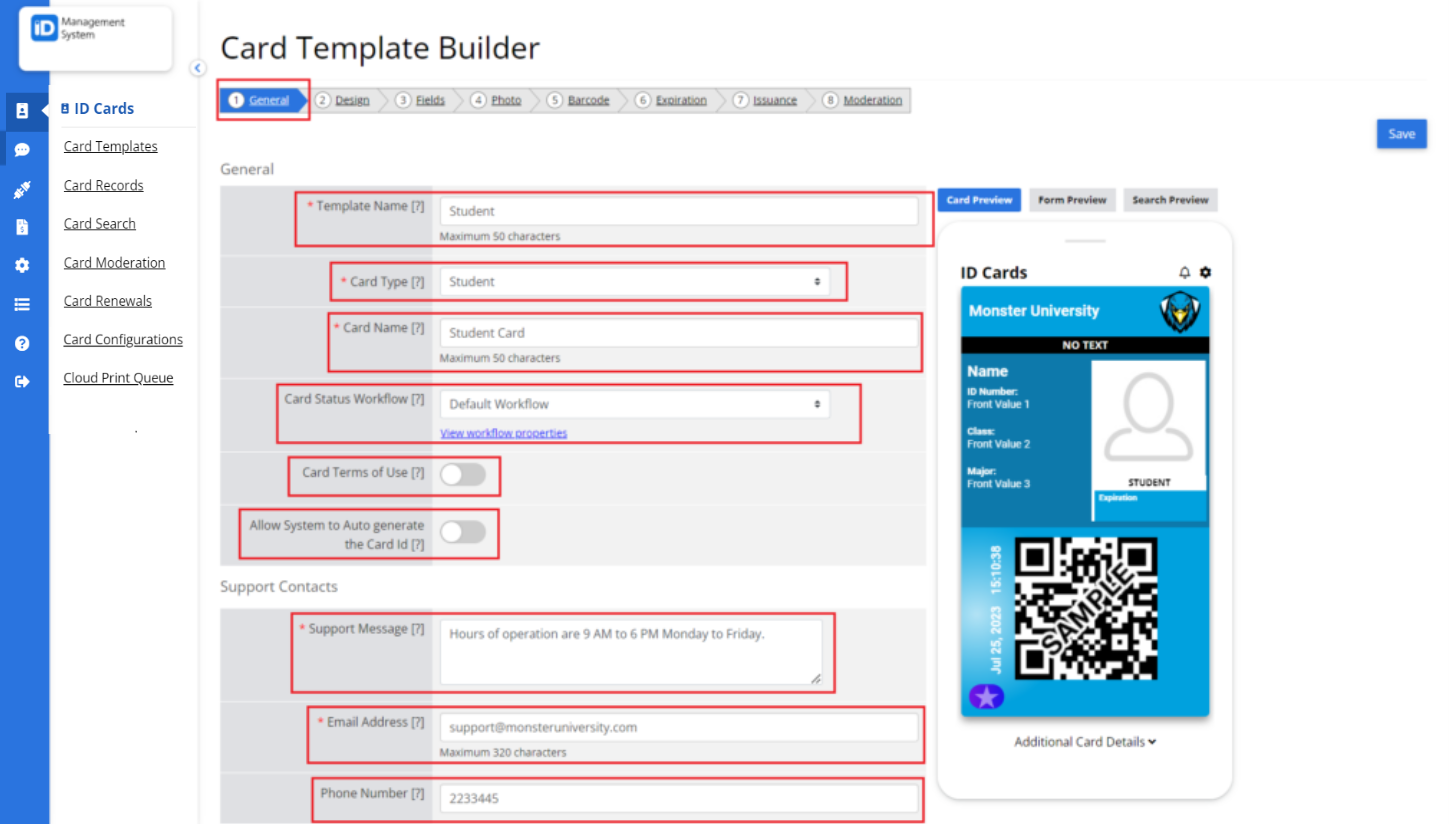
Step 2: Complete the “General” Section
- Enter your Template Name (internal).
- Choose your Card Type.
- Enter Your Card Name (will be shown if institution is searchable in the app).
- Add Card Terms of Use (Optional).
- Enter a support message, email, and phone number cardholders can reach for support (ID123 will handle all technical support). When finished, click on the next tab – “Design”.

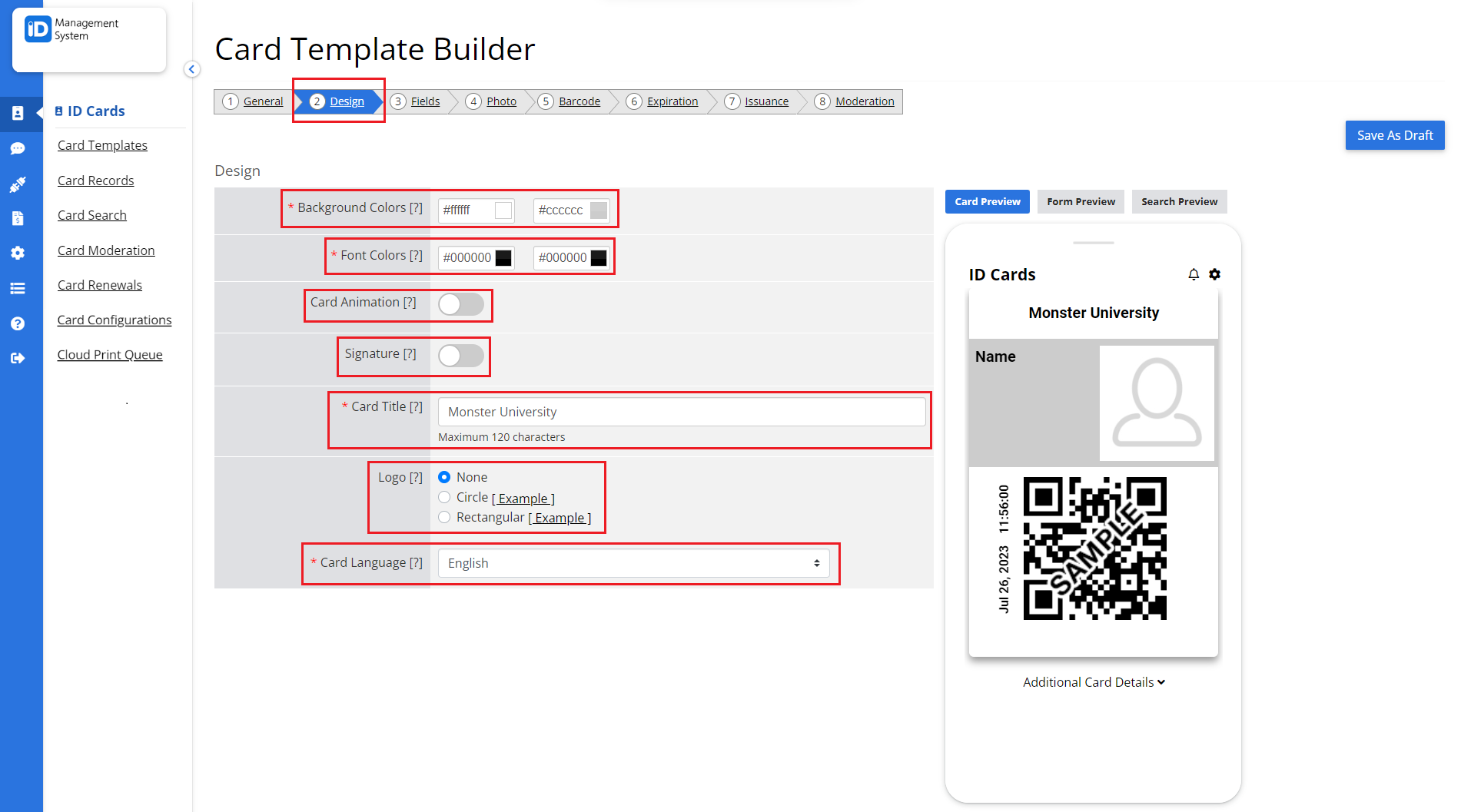
Step 3: Complete the “Design” Section
- Choose the preferred background/font colors for your card template.
- Card animation (optional)– add a moving hologram that will rotate around the card. A hologram will also appear on the bottom of the card.
- Signature (optional) – require app users to digitally sign their card.
- Enter your card title.
- You can upload a logo for your cards. Choose either a circle or rectangular logo. A circle logo will show up as a small circle in the top right corner of the ID card. A rectangular logo will show up as a rectangle in place of the card title.
- When finished, click on the next tab – “Fields”.

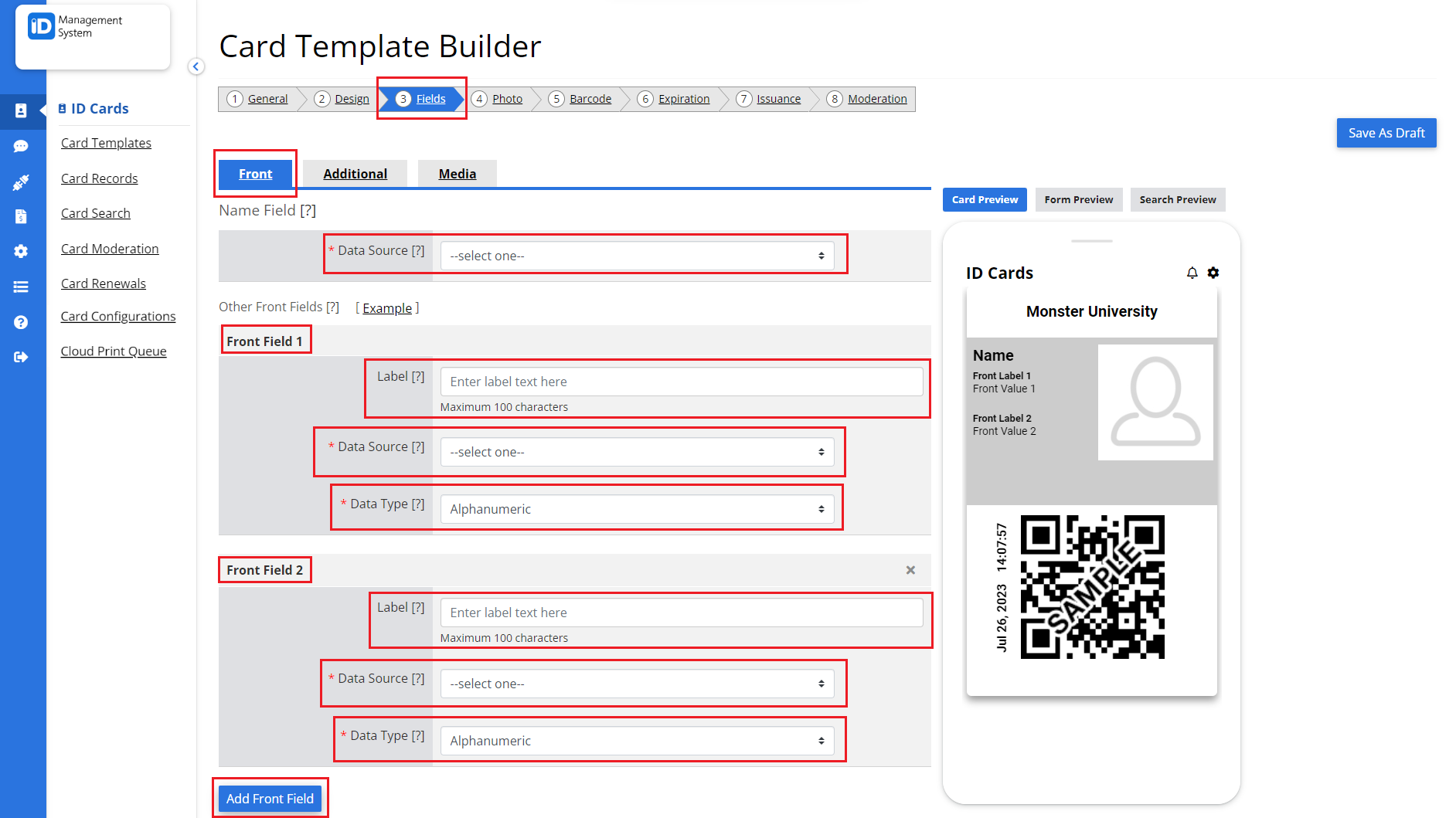
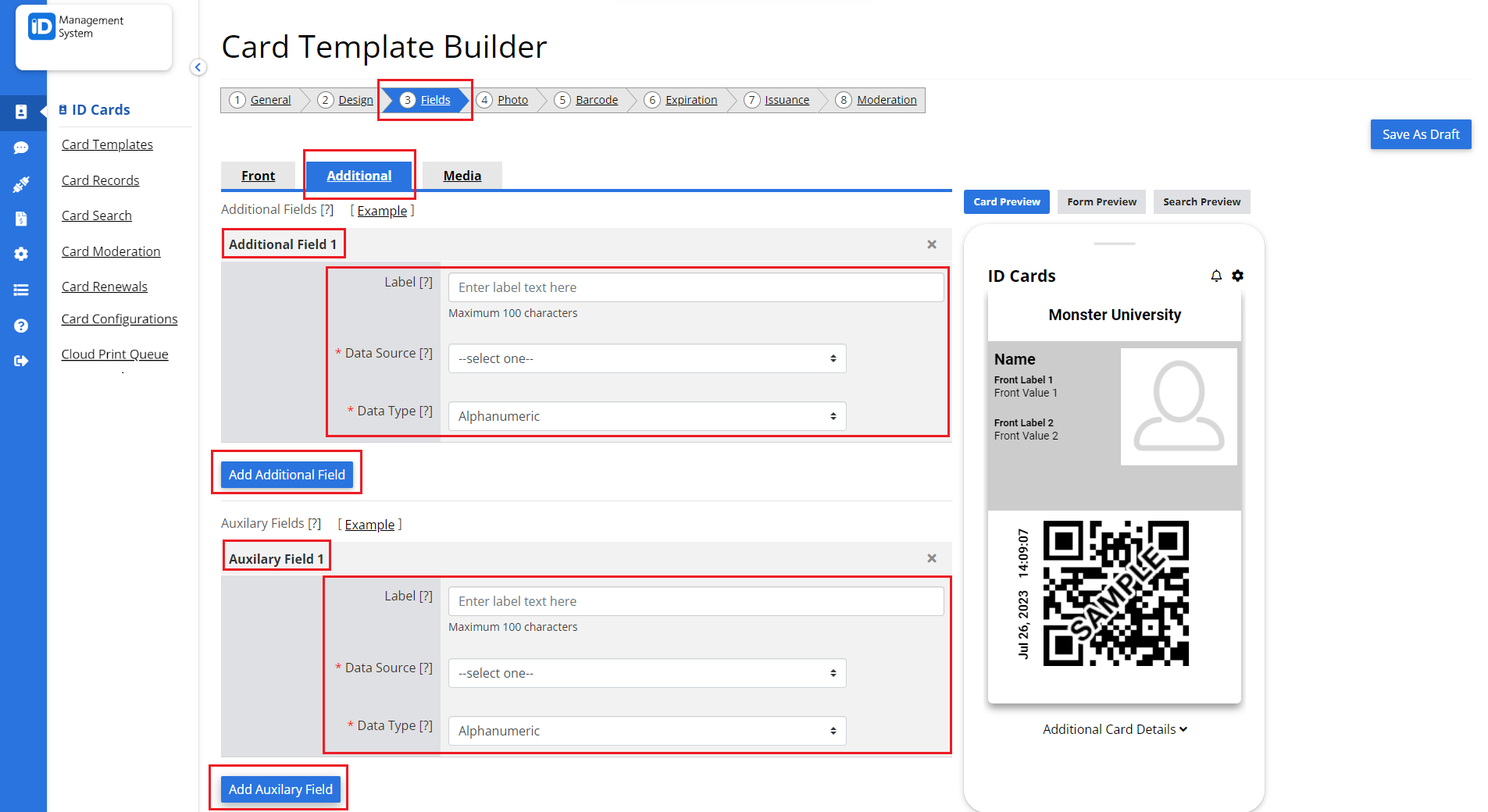
Step 4: Complete the “Fields” Section
- Select a Data Source for the Name field.
- If you’d like to add more Front Fields, click on “Add Front Field”.
- Enter the Label for your Front Field, select Data Type and Data Source.
- You can add additional fields to the card template from the “Additional” tab. You can also add images from the “Media” tab.
- When finished, click on the next tab – “Photo”.


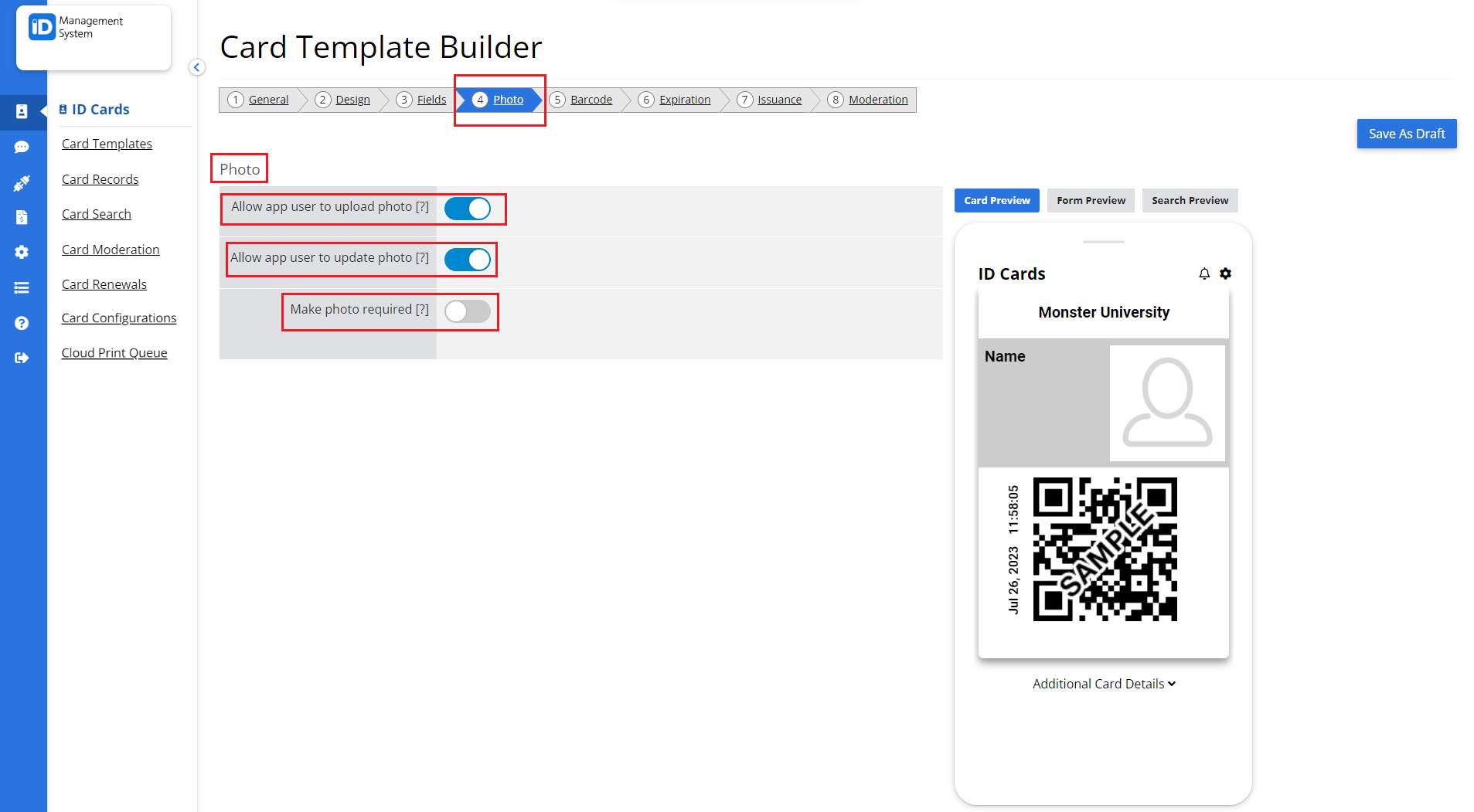
Step 5: Complete the “Photo” Section
- Turn on “Allow app user to upload photo” if you want your cardholders to (optionally) take/upload their own ID photos in the app.
- Turn on “Make photo required” if you want to require your cardholders to take/upload their ID photo in the app.
- Turn on “Allow app user to update photo” if you want your cardholders to update their existing ID photos in the app.
- When finished, click on click on the next tab – “Barcode”.

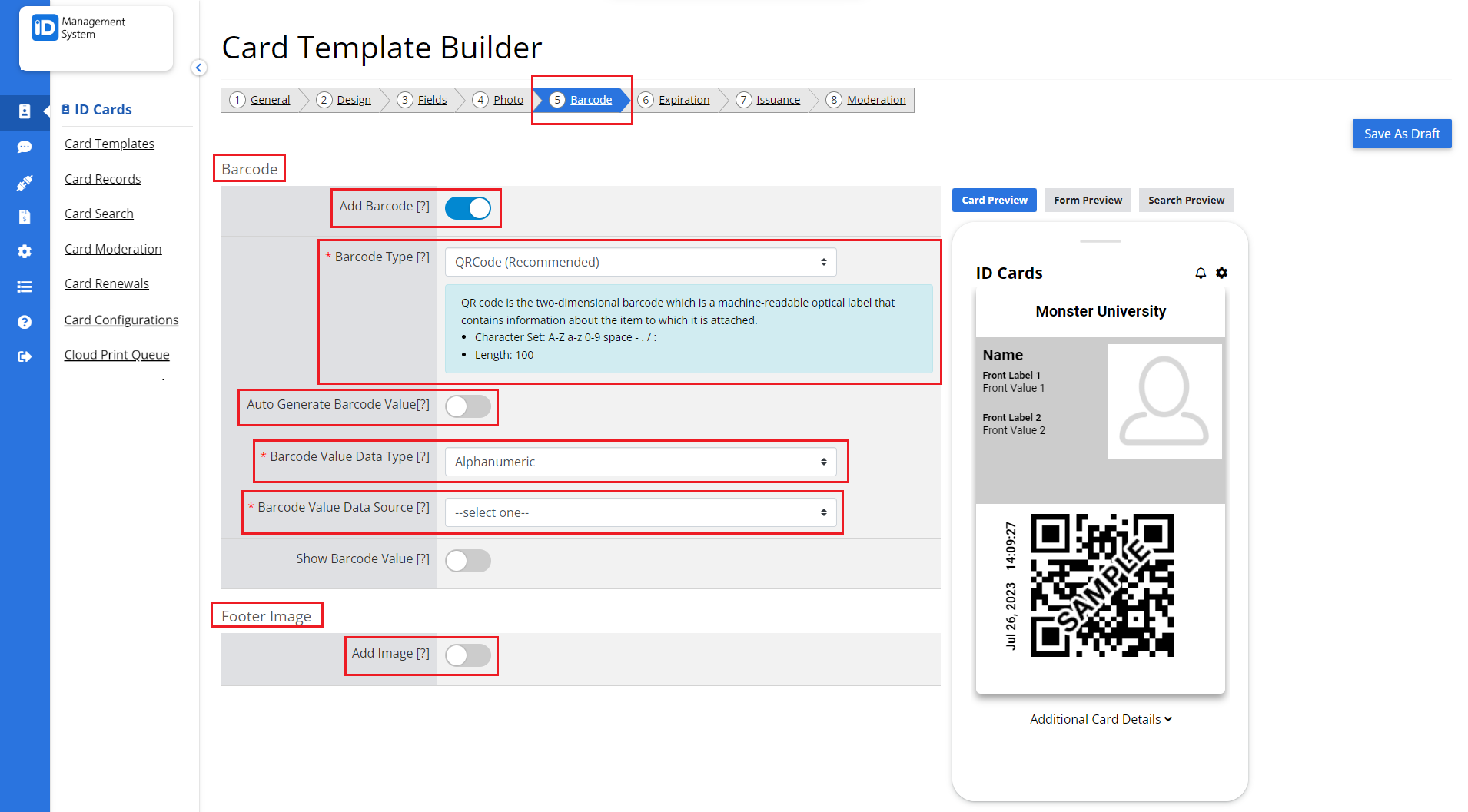
Step 6: Complete the “Barcode” Section (optional)
If you choose to add a Barcode:
- Click on “Add Barcode”.
- Switch “Auto Generate Barcode” ON or OFF.
- Select the preferred ‘Barcode Value Data Type’. Footer image (Optional) – Upload an additional logo/image to appear at the bottom of the card. This will move the barcode to the bottom right corner (app users can tap to enlarge the barcode).
- When finished, click on the next tab – “Expiration”.

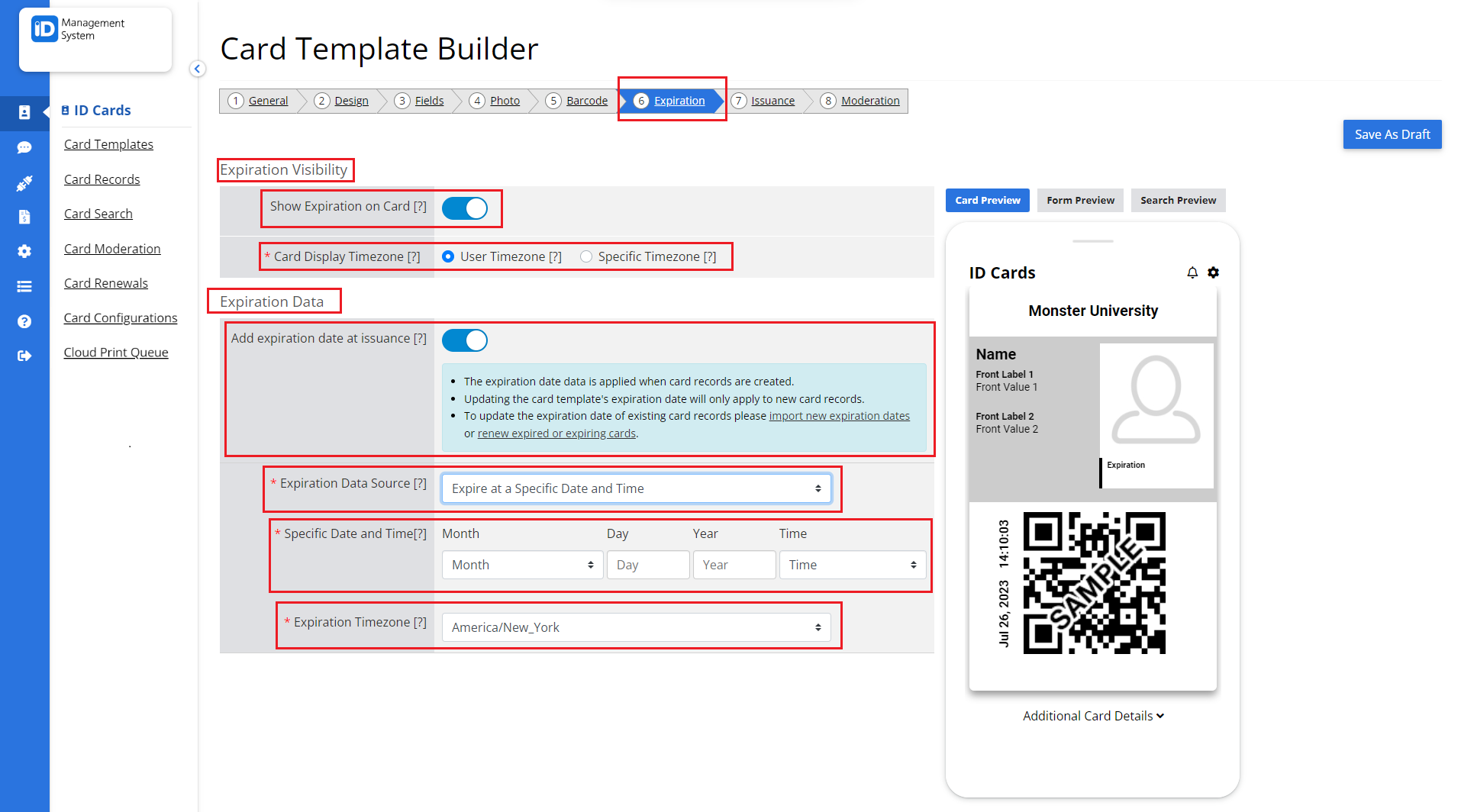
Step 7: Complete the “Expiration” Section (optional)
If you choose to add an Expiration:
- Switch on “Show expiration on card” if you’d like expiration dates to be displayed on your cards.
- If you choose to display the expiration on cards, select a Display Timezone.
- Turn on “Add Expiration at Issuance” if you’d like to add expiration dates at issuance.
- Select an Expiration Data Source.
- When finished, click on the next tab – “Issuance”.

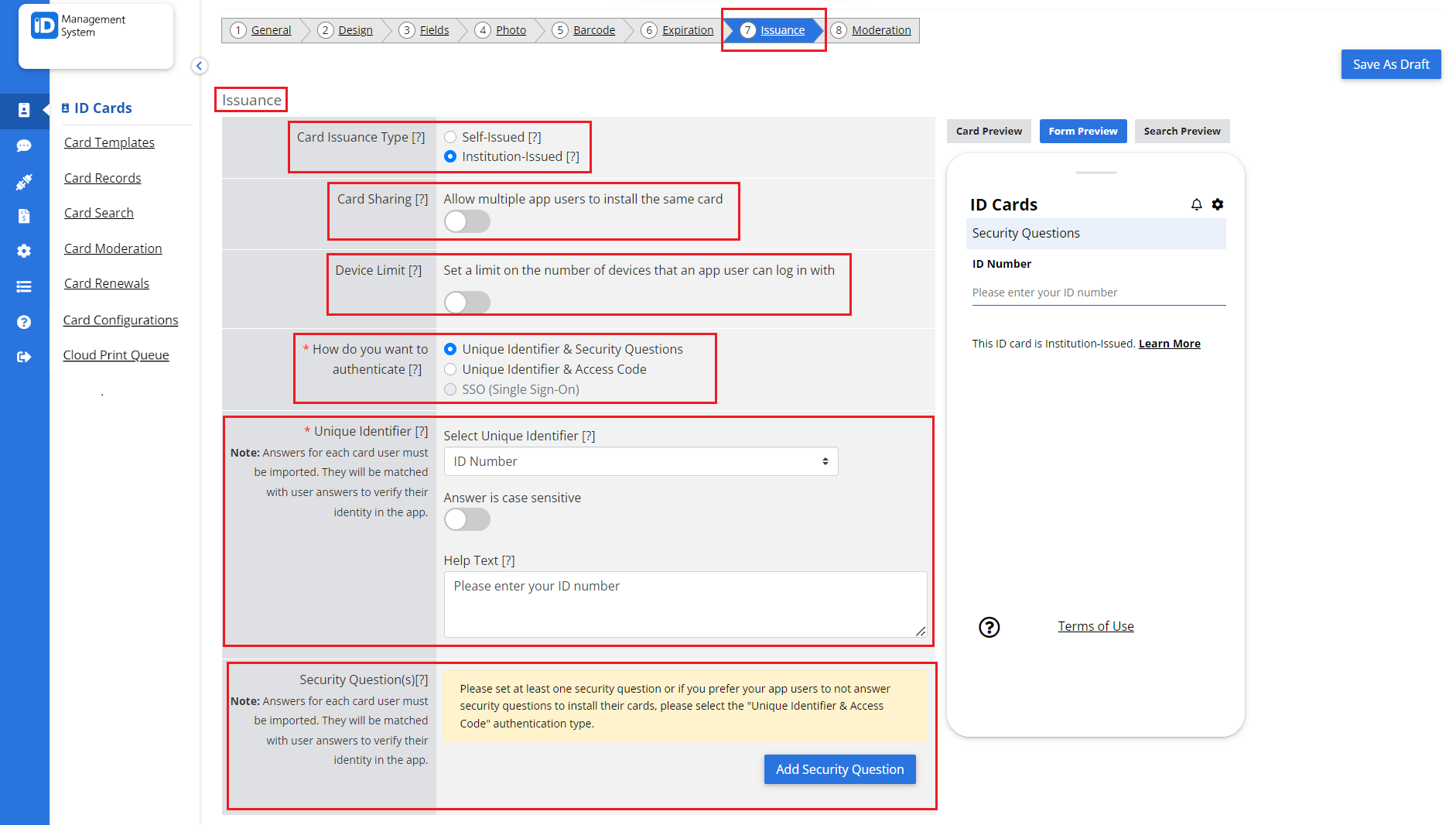
Step 8: Complete the “Issuance” Section
“Self-Issued” – Allows cardholders to install their cards by searching for your institution in the app and entering their card data. For additional security, we recommend turning on Card Moderation.
“Institution-Issued” – Allows cardholders to install their from a card email invitation sent by the card administrator. Cardholders will also need to authenticate themselves based on one of the authentication options the card administrator chose.
- Card Sharing (Optional) – Allows multiple app users to install the same card on their devices.
- Device Limit (Optional) – Set a limit on the number of devices that an app user can log in with.
- How do you want to authenticate?
– Unique Identifier & Security questions – Used to verify app users by requiring them to enter their unique identifier (Email address or ID number) and answer an additional security question before they can install an ID card.
– Unique Identifier & Access Code – Used to verify app users by requiring them to enter their unique identifier (Email address or ID number) and access code number (provided in card invitation email) before they can install an ID card.
– Single Sign-On (SSO)– Enables app users to install their ID Card by entering their SSO credentials in the app. - When finished, click on the next tab – “Moderation”.

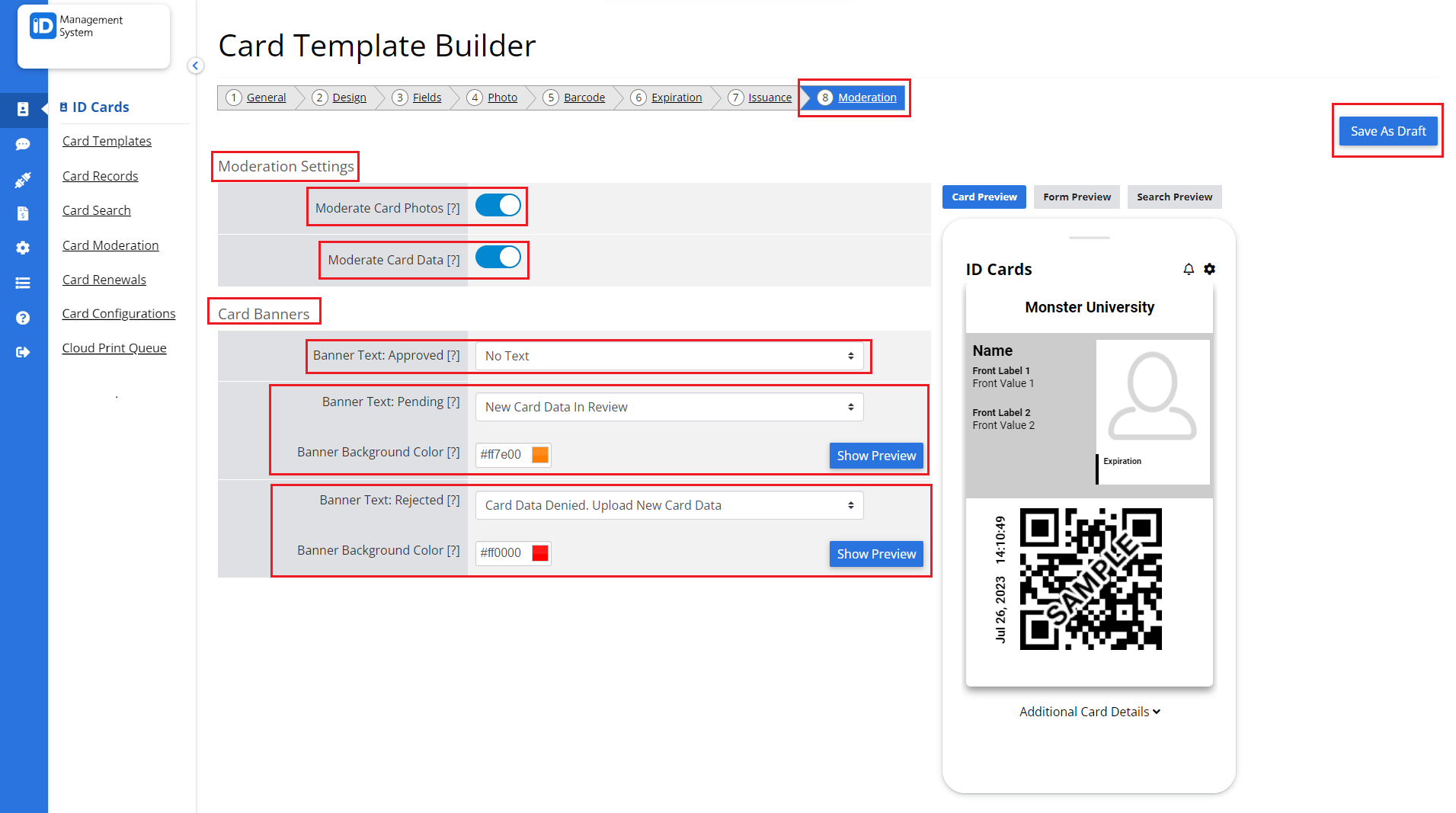
Step 9: Complete the “Moderation” Section (optional)
Note: Enable this feature if you’d like to moderate card data entered and/or photos taken in the app. If you are importing data, then Moderation should be disabled.
- Turn “Card Moderation” ON to moderate cardholder photos and/or data.
- Enable the “Moderate Card Photos” option if you want to moderate cardholder photos.
- Enable the “Moderate Card Data” option if you want to moderate cardholder data.
- Card Banners (optional)– Customize card banner text.
- When finished, click on “Email Invitation” if you are planning to issue your cards via email. From there you can customize your card invitation email template.

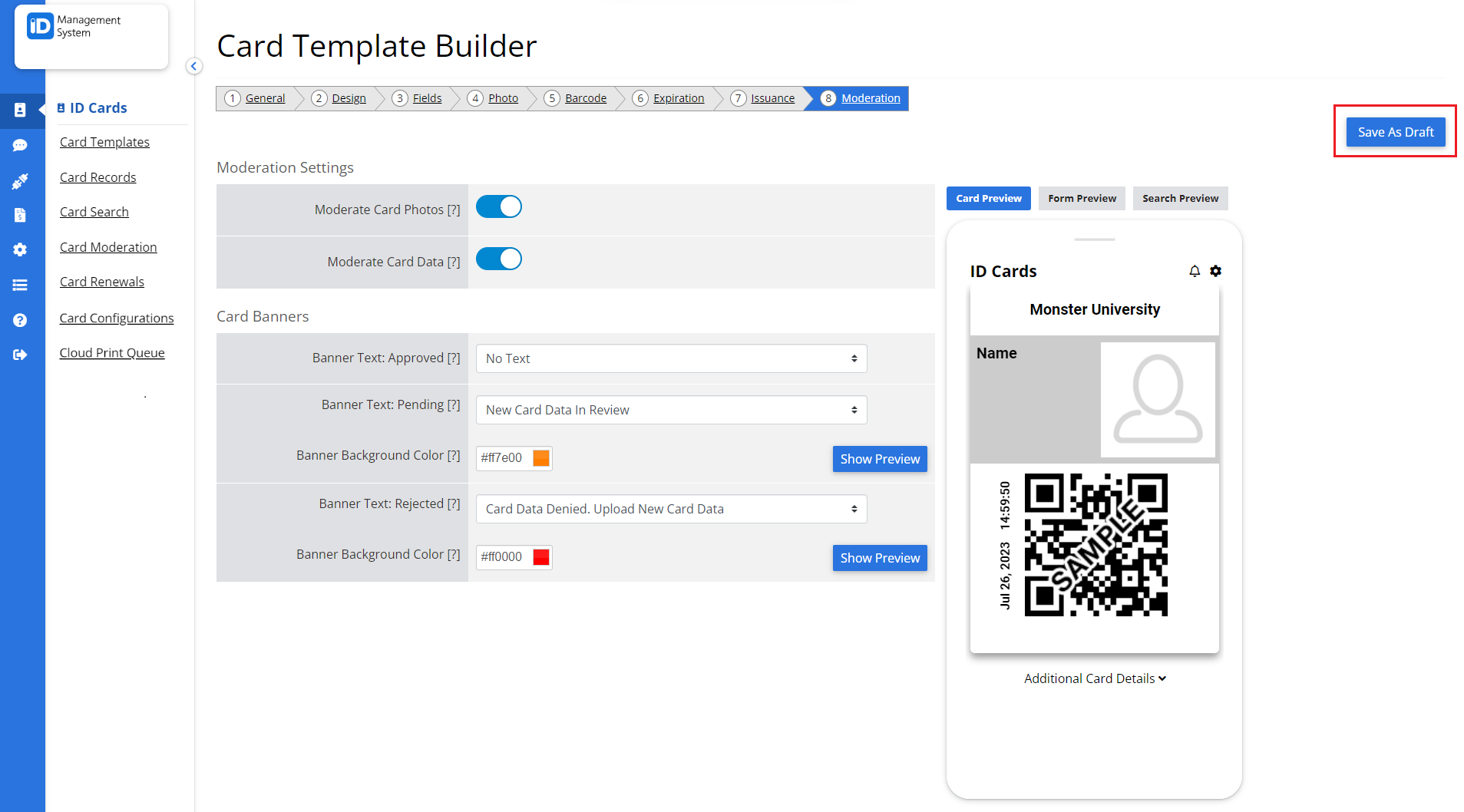
Step 10: Save the Template
When finished, click on “Save as Draft” to save your card template.
Note: New card templates are saved as drafts. To approve a template, go to the Card Templates page and click “Status Settings” for it. You might not have permission to approve card templates, depending on the account owner’s settings.

That’s all it takes to design your card template! If you still have questions about designing your card template in the ID Management System, do not hesitate to chat with us!
